ueditor集成秀米编辑器
- 一、背景
- 二、集成秀米编辑器流程
- 2.1、新增秀米插件的按钮,显示在我们的富文本编辑器上
- 2.2、点击该按钮,可以呼出一个iframe,这个iframe引用的是秀米自己的编辑器页面
- 2.3、要是有图片,需要再修改配置哈
- 2.4、在秀米上编辑完以后,直接点击顶部的导出,这样在秀米编辑的内容就到了咱们网站的编辑器上喽
一、背景
因为业务需求,后端管理平台的富文本编辑器需要使用秀米插件。这不就跟集成135的需求一样嘛。集成135编辑器的参考文档哈,点击这里。
去秀米一顿了解,发现真好,人家文档写的很详细,点击查看:秀米插件的官方文档链接
二、集成秀米编辑器流程
2.1、新增秀米插件的按钮,显示在我们的富文本编辑器上
- 第一步:下载4个文件
点击下载:xiumi-ue-dialog-v5.js
点击下载:xiumi-ue-v5.css
点击下载:xiumi-ue-dialog-v5.html
点击下载:internal.js

根据文档上的,让引入这两个文件,下载后打开看,其实这两个文件很简单,管理后台用的是Dcat框架,所以我打算把这两个问题直接放在编辑器带有的css和js文件中,因为文档强调了js文件要放在ueditor.all.js后边。
xiumi-ue-v5.css文件内容如下,只有几行,实际上就是给我们新增按钮的样式定义而已,所以从哪里引入无所谓,只要引进去就行,所以我直接放在ueditor.css文件中了:
.edui-button.edui-for-xiumi-connect .edui-button-wrap .edui-button-body .edui-icon {
background-image: url("../../../../../../../imgs/xiumi-connect-icon.png") !important;
background-size: contain;
}
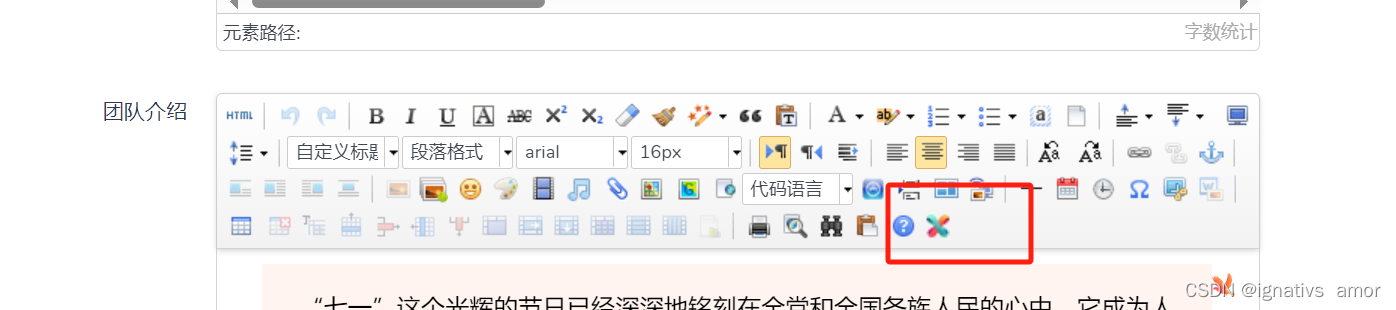
我是修改了图标,把秀米的图标直接放在了项目里,出现了小图标哟

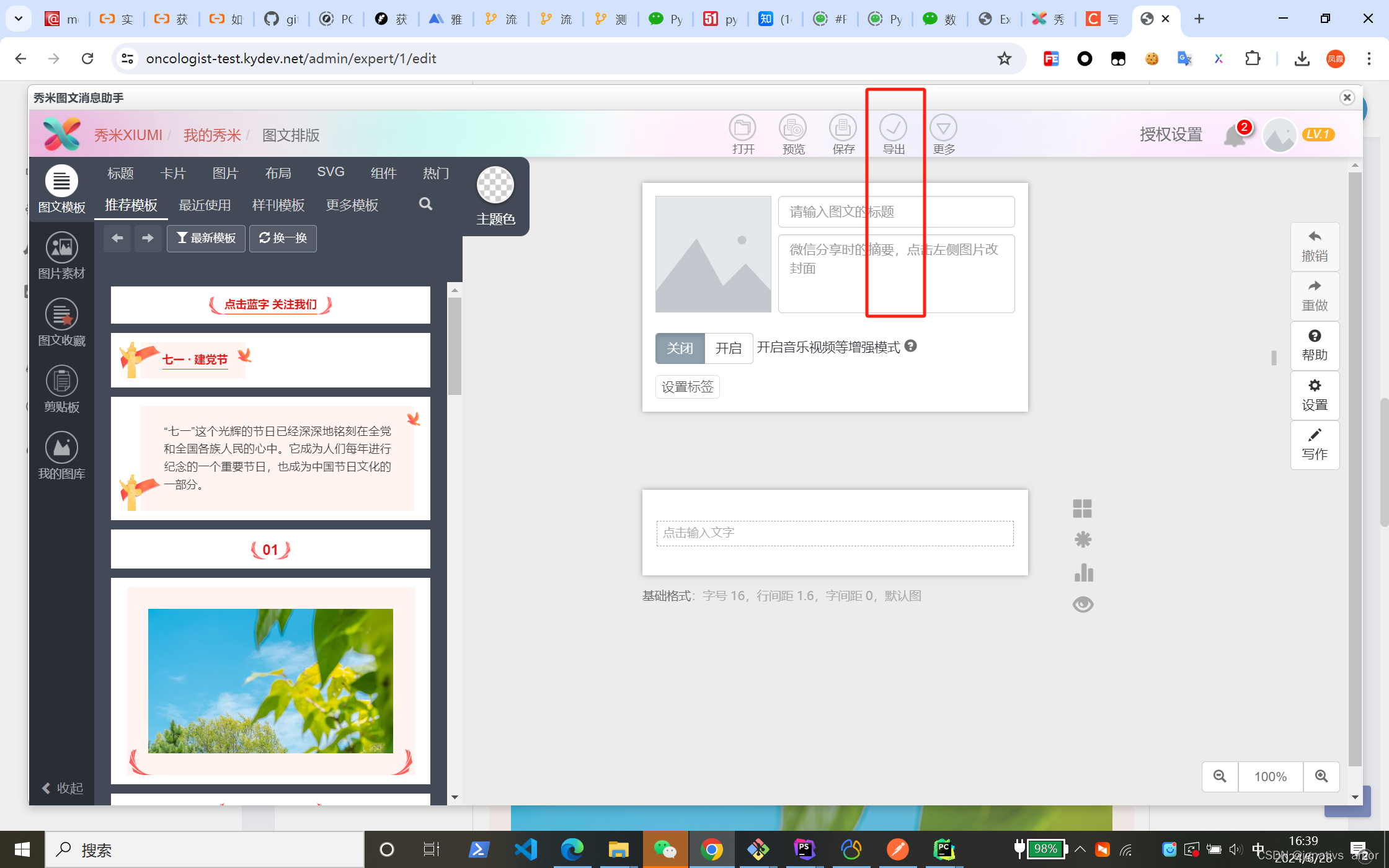
2.2、点击该按钮,可以呼出一个iframe,这个iframe引用的是秀米自己的编辑器页面
同样地,js文件也可以这样操作哈~~~~~
-
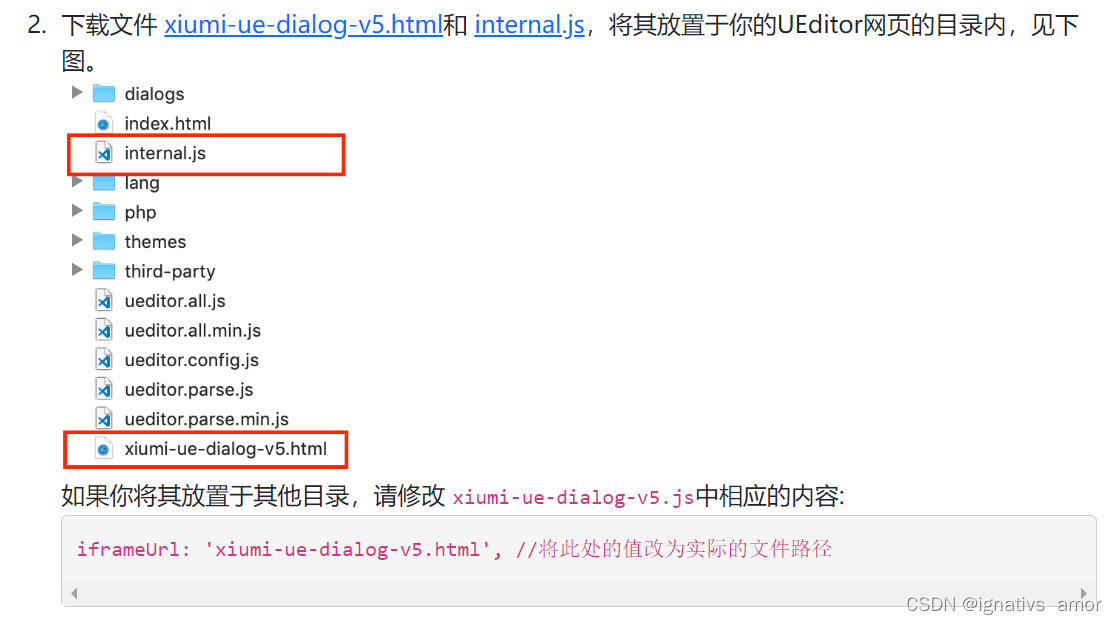
先说下来的另外两个文件放在哪里呐?要放在指定的目录哈,官网上也有说:

-
再说xiumi-ue-dialog-v5.js内容放哪?
xiumi-ue-dialog-v5.js文件内容如下:
/**
* Created by shunchen_yang on 16/10/25.
*/
UE.registerUI('dialog', function (editor, uiName) {
var btn = new UE.ui.Button({
name : 'xiumi-connect',
title : '秀米',
onclick: function () {
var dialog = new UE.ui.Dialog({
iframeUrl: '/vendor/dcat-admin-extensions/weiaibaicai/ueditor/xiumi-ue-dialog-v5.html',
editor : editor,
name : 'xiumi-connect',
title : "秀米图文消息助手",
cssRules : "width: " + (window.innerWidth - 60) + "px;" + "height: " + (window.innerHeight - 60) + "px;",
});
dialog.render();
dialog.open();
}
});
return btn;
});
既然官网强调要将xiumi-ue-dialog-v5.js放在uedotor.all.js文件后边,那我直接把这段js放在了该文件的最底部哈,而且我还修改了iframeUrl的值。因为按照官网的js,点了秀米的图标以后,显示404,所以直接修改了路径,就OK喽。。。。。
2.3、要是有图片,需要再修改配置哈
参考我以前的分享:
ueditor如何修改图片的保存位置
ueditor解决无法抓取远程背景图片问题的方法(php)
ueditor百度富文本编辑器粘贴后html丢失class和style样式
2.4、在秀米上编辑完以后,直接点击顶部的导出,这样在秀米编辑的内容就到了咱们网站的编辑器上喽